CARA SETTING CCTV KONEKS KE INTERNET
Jumat, 17 Agustus 2012
Posted by Highlight-computer
Tag :
TUTORIAL
aduh telah berapa bulan ini smart-konputer tidak posting-posting akhirnya sekarang posting juga kali ini saya posting tentang cara setting cctv konek ke internet, bagi yang mempunyai CCTV karna mau pada mudik lebih baik kita memantau rumah kita lewat cctv dan mengkonekannya ke internet lalu dari jarak jauh kita bisa melihat keadaan rumah kita sendiri...
1. Cahaya




1. Cahaya
- Jangan memasang CCTV dengan sumber cahaya secara langsung di depannya dan jangan menempatkan kamera inframerah saling berhadapan untuk menghilangkan risiko pencahayaan.
- Hindari pemasangan kamera ke arah cahaya yang dapat menyilaukan.
- Gunakan infra merah untuk kondisi yang sangat gelap atau gunakan fitur camera B/W (black-white).
3. Usahakan agar pengkabelan kamera tidak terlalu jauh dari DVR untuk
hasil kualitas video yang baik dan sistem instalasi kabel jangan
digabungkan dengan jaringan listrik yang bertegangan tinggi untuk
menghindari imbas elektromagnetik.
SETTING DVR
1. Sambungkan DVR ke monitor komputer beserta mouse-nya.
2. Klik kanan mouse, selanjutnya akan muncul menu konfigurasi. Kemudian
pilih setup. Jika menanyakan password, biasanya password-nya: 0000 (nol
4x) atau tergantung dari merk DVR-nya.
3. Pilih Network Setup dan pilih saja LAN.

- IP address disesuaikan dengan IP pada modem ADSL/Router.
- Untuk DNS sebagai contoh saya gunakan DNS open dns. Menggunakan DNS google juga bisa: 8.8.4.4
4. Pilih HTTP Setup dan tentukan port -nya

Port bebas diberikan asal anda ingat. Sebagai contoh saya berikan 7500
5. DDNS

Jika kamu punya akun DDNS di dyndns.org sebaiknya masukkan alamatnya pada menu DDNS setup.
6. Setting modem ADSL

Pada modem ADSL (saya contohkan TP-Link TD-8817) setting NAT-nya agar
dapat diakses di luar jaringan atau diakses jarak jauh melalui internet.
Coba perhatikan port yang digunakan harus sesuai dengan port pada DVR, begitupula IP address-nya.
7. Jalankan perintah ping pada komputer yang tersambung dengan jaringan
ke DVR, yaitu 192.168.1.10. Harusnya akan melakukan reply dengan sukses.
8. Buka browser dan isi alamat 192.168.1.10:7500, maka akan terbuka halaman dengan tulisan:
- open with internet explorer
- download remote monitor client
Silahkan gunakan internet explorer, namun security level harus dirubah menjadi custom level dan izinkan active x controlnya.
Atau dengan software bawaan software-nya dengan cara men-download monitor remote client.
9. Dengan internet explorer coba akses dengan IP public kamu (jika tidak
tau coba ke www.whatismyip.com), contoh http://222.124.204.5:7500.
Harusnya bisa langsung tampil gambar dari kamera. Atau dengan akun DDNS
kamu, contoh http://bdgjarkom.dvrdns.com:7500
10. Jangan lupa berikan password untuk DVR kamu pada menu setup------>account
Selamat mencoba.
Gratis Download Modul TKJ SMK
Mendiagnosis permasalahan pengoperasian PC dan
Melakukan perbaikan dan / atau setting ulang PC
Melakukan perbaikan periferal
Melakukan perawatan PC
Melakukan perawatan periferal
Menginstalasi sistem operasi berbasis GUI
Menginstalasi sistem operasi berbasis text
Menginstalasi software
Mem-Back-Up dan Me-Restore software
Modul Teknik Komputer dan Jaringan Kelas XI, download link dibawah ini;
Menginstalasi perangkat jaringan lokal (Local Area Network)
Mendiagnosis permasalahan pengoperasian PC yang tersambung jaringan
Melakukan perbaikan dan/atau setting ulang koneksi jaringan
Menginstalasi sistem operasi jaringan berbasis GUI (Graphical User Interface)
Menginstalasi sistem operasi jaringan berbasis text
Modul Teknik Komputer dan Jaringan Kelas XII, download link dibawah ini;
Menginstalasi perangkat jaringan berbasis luas (WAN)
Mendiagnosis permasalahan perangkat yang tersambung jaringan berbasis WAN
Melakukan perbaikan dan/atau setting ulang koneksi jaringan berbasis WAN
Mengadministrasi server dalam jaringan
Merancang bangun dan menganalisa Wide Area Network
sumber : http://ktsp-rpp-silabus.blogspot.com
Mendiagnosis permasalahan pengoperasian PC dan
Melakukan perbaikan dan / atau setting ulang PC
Melakukan perbaikan periferal
Melakukan perawatan PC
Melakukan perawatan periferal
Menginstalasi sistem operasi berbasis GUI
Menginstalasi sistem operasi berbasis text
Menginstalasi software
Mem-Back-Up dan Me-Restore software
Modul Teknik Komputer dan Jaringan Kelas XI, download link dibawah ini;
Menginstalasi perangkat jaringan lokal (Local Area Network)
Mendiagnosis permasalahan pengoperasian PC yang tersambung jaringan
Melakukan perbaikan dan/atau setting ulang koneksi jaringan
Menginstalasi sistem operasi jaringan berbasis GUI (Graphical User Interface)
Menginstalasi sistem operasi jaringan berbasis text
Modul Teknik Komputer dan Jaringan Kelas XII, download link dibawah ini;
Menginstalasi perangkat jaringan berbasis luas (WAN)
Mendiagnosis permasalahan perangkat yang tersambung jaringan berbasis WAN
Melakukan perbaikan dan/atau setting ulang koneksi jaringan berbasis WAN
Mengadministrasi server dalam jaringan
Merancang bangun dan menganalisa Wide Area Network
sumber : http://ktsp-rpp-silabus.blogspot.com
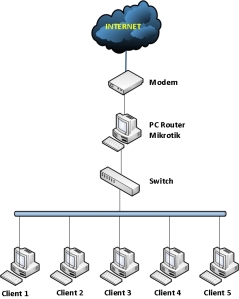
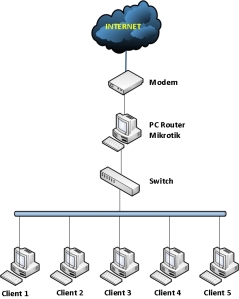
Mikrotik sebagai gateway adalah salah satu konfigurasi yang paling
sering ditemui selain sebagai manajemen bandwidth. Mikrotik sebagai
gateway maksudnya adalah router mikrotik dimanfaatkan sebagai pintu
gerbang tempat keluar masuknya paket dari dan ke internet, jadi semua
paket akan dilewatkan melalui Mikrotik. Topologi yang digunakan pada
jaringan model ini sangat sederhana, karena konfigurasi ini juga adalah
konfigurasi dasar bagi seseorang yang ingin belajar tentang Mikrotik.
Setiap orang yang ingin belajar tentang Mikrotik harus bisa melakukan
konfigurasi ini. Berikut gambar yang saya buat untuk menggambarkan
topologinya.

Settingan yang digunakan juga sangat sederhana. Berikut ini akan saya perlihatkan settingan Mikrotik sebagai gateway menggunakan Winbox. Disini saya menggunakan PC Router yang saya instal Mikrotik versi 3.20 dan saya pasangkan 2 buah kartu jaringan, dimana pada port pertama saya colokkan kabel yang berasal dari ISP, dan port kedua saya colokkan ke Switch yang terhubung ke LAN. Anda juga bisa menggunakan Router Board, sama saja.
1. Persiapan Awal
Selanjutnya adalah memberikan komentar pada masing-masing interface agar mudah kita kenali, mana yang untuk ke ISP dan mana yang untuk ke LAN:
Untuk memberikan IP Address lakukan langkah berikut ini:
Agar jaringan lokal bisa melakukan akses ke jaringan luar (internet), maka harus dibuat routing table. Agar paket memiliki arah tujuan yang jelas dan paket tersebut tahu bagaimana cara dia menuju tujuannya, caranya adalah:
Tujuan membuat NAT rule adalah agar paket bisa dilewatkan ke jaringan luar atau internet. Agar paket yang berasal dari interface lokal [ethe2] bisa sampai ke tujuannya dengan melewati interface internet [ether1]. Caranya adalah sebagai berikut:
DNS digunakan sebagai penerjemah dari nama domain ke alamat IP, dan sebaliknya, yaitu dari alamat IP ke nama domain. Jadi apabila pengguna mengetikkan google.com di web browser, maka itu berarti pengguna memanggil alamat IP dari google.com yaitu 74.125.71.103. caranya adalah sebagai berikut:
Setelah itu langkah terakhir dari seting di router adalah melakukan pengecekan apakah konfigurasi yang dilakukan sudah benar atau belum. Caranya adalah:
Selanjutnya adalah melakukan tes koneksi ke internet dari klien, namun sebelumnya IP Address dari klien harus diatur sesuai dengan konfigurasi yang telah dibuat. Berikut adalah konfigurasi klien sesuai dengan konfigurasi yang penulis buat dari Windows XP:
IP Address : 192.168.1.1
Subnet mask : 255.255.255.0
Default Gateway : 192.168.1.254
Preferred DNS : 203.130.196.155
Alternate : 8.8.8.8
Lakukan ping dari Command Prompt ke salah satu domain di internet, misalnya google.com dengan mengetikkan perintah [ping google.com]. jika ada reply itu berarti konfigurasi sudah berhasil. Jika belum coba lebih teliti lagi dalam melakukan konfiurasi. Selamat mencoba.
sumber : http://kurniawanadam.wordpress.com

Settingan yang digunakan juga sangat sederhana. Berikut ini akan saya perlihatkan settingan Mikrotik sebagai gateway menggunakan Winbox. Disini saya menggunakan PC Router yang saya instal Mikrotik versi 3.20 dan saya pasangkan 2 buah kartu jaringan, dimana pada port pertama saya colokkan kabel yang berasal dari ISP, dan port kedua saya colokkan ke Switch yang terhubung ke LAN. Anda juga bisa menggunakan Router Board, sama saja.
1. Persiapan Awal
- Hidupkan PC Router
- Pastikan semua sudah terpasang dengan baik seperti topologi diatas.
- Nyalakan salah satu komputer client untuk mensetting PC Router Mikrotik menggunakan Winbox. Kalau belum punya software Winbox, silahkan download di situs Mikrotiknya.
- Jalankan Winboxnya.
- Maka akan muncul jendela kecil, yaitu tampilan awal dari Winbox.
- Klik tombol yang memiliki tiga titik […] disamping tombol [Connect]
- Jika Routernya sudah terkoneksi dengan baik ke LAN, maka akan muncul sebuah list yang berisikan MAC Address dan IP Address.
- Klik saja MAC Addressnya, lalu klik [Connect]
- Maka akan muncul jendela admin dari router Mikrotik yang diremote menggunakan Winbox.
- Apabila PC Router Mikrotik yang Anda gunakan ini sebelumnya sudah pernah disetting, maka lakukanlah reset ulang agar semua settingan kembali seperti awal pada saat belum dilakukan setting apapun. Caranya adalah klik tombol [New Terminal].
- Maka akan muncul sebuah jendea yang memiliki latar belakang putih.
- Ketikkanlah pada jendela putih itu tulisan, [system reset], jika diminta memilih Yes atai No, pilih saja Yes dengan menekan tombol [Y].
- Setelah di reset biasanya router akan terdisconnect, konekkan kembali dengan langkah yang sudah dijelaskan sebelumnya.
- Maka akan muncul jendela yang menanyakan, apakah akan menggunakan settingan default dari Mikrotik atau ingin menggunakan settingan sendiri. Klik [Remove Configuration] karena kita akan melakukan settingan sendiri.
- Lalu agar mudah untuk diidentifikasi berikanlah nama untuk router yang digunakan. Dari [System] > [Identify]. Ketikkan nama router yang Anda inginkan, klik [Ok]. Disini saya memberikan nama [Gateway]. Sampai disini router sudah siap untuk dikonfigurasi.
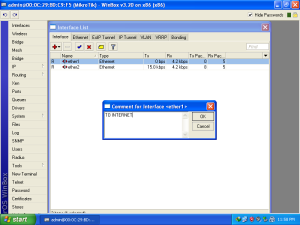
Selanjutnya adalah memberikan komentar pada masing-masing interface agar mudah kita kenali, mana yang untuk ke ISP dan mana yang untuk ke LAN:
- Klik [Interface].
- Klik pada interface [ether1].
- Klik icon yang bergambar kertas berwarna kuning, lalu isika komennya. Disini saya memberikan komen [TO INTERNET], karena interface ini yang akan menuju internet.
- Begitu juga untuk [ether2]. Saya berikan komen [LOKAL]. Karena
interface ini yang akan terhubung langsung ke jaringan lokal [LAN].

Untuk memberikan IP Address lakukan langkah berikut ini:
- Klik [IP]
- Pilih [Address]
- Maka akan muncul jendela baru. Klik tanda [+] berwarna merah yang berada di sisi kiri atas dari jendela baru yang muncul tadi.
- Ketikkan IP Address yang mengarah ke internet beserta subnetnya. Misalnya saya masukkan 10.10.1.1/24. Disini saya menggunakan simulasi, jadi jangan heran saya memasukkan IP Address seperti itu. Untuk Anda, silahkan Anda sesuaikan sendiri.
- Setelah memasukkan, klik [Apply], maka akan muncul [Network Address] dan [Broadcast Addressnya].
- Pilih interface yang mengarah ke internet, disini saya memilih [ether1].
- Berikan komentar agar mudah dikenali dengan mengklik [Comment]. Berikan komentar Anda, disini saya memberikan komentar [IP Internet]
- Klik [Ok]

- Klik lagi tanda [+] berwarna merah.
- Ketikkan IP Address yang mengarah ke jaringan lokal beserta subnetnya. Misalnya saya masukkan 192.168.1.254/24. Untuk Anda, silahkan Anda sesuaikan dengan selera.
- Setelah memasukkan, klik [Apply], maka akan muncul [Network Address] dan [Broadcast Addressnya].
- Pilih interface yang mengarah ke lokal, disini saya memilih [ether2].
- Berikan komentar agar mudah dikenali dengan mengklik [Comment]. Berikan komentar Anda, disini saya memberikan komentar [IP Lokal].
- Klik [Ok]
Agar jaringan lokal bisa melakukan akses ke jaringan luar (internet), maka harus dibuat routing table. Agar paket memiliki arah tujuan yang jelas dan paket tersebut tahu bagaimana cara dia menuju tujuannya, caranya adalah:
- Klik [IP]
- Klik [Routes], maka akan terlihat 2 buah routing default.
- Klik tanda [+] yang berwarna merah dibagian atas, maka akan muncul jendela baru.
- Pada [Destination] biarkan dengan [0.0.0.0/0].
- Pada [Gateway] isikan IP Address yang menjadi gateway dari router Anda. Disini saya memasukkan [10.10.1.254].
- Tambahkan komentarnya.
- Klik [Ok].

Tujuan membuat NAT rule adalah agar paket bisa dilewatkan ke jaringan luar atau internet. Agar paket yang berasal dari interface lokal [ethe2] bisa sampai ke tujuannya dengan melewati interface internet [ether1]. Caranya adalah sebagai berikut:
- Klik [IP].
- Pilih [Firewall].
- Masuk ke tab [NAT].
- Klik tanda [+] yang berwarna merah, maka akan muncul jendela [New NAT Rule].
- Pada [Chain] pilih [srcnat].
- Pada [Out Interface] pilih interface yang mengarah ke internet, yaitu [ether1].
- Masuk ke ta [Action].
- Pada [Action] pilih [masquerade].
- Klik [Apply].
- Tambahkan komentar jika perlu. Penuli menambahkan komentar [NAT Rule].
- Klik [Ok] jika sudah selesai.
DNS digunakan sebagai penerjemah dari nama domain ke alamat IP, dan sebaliknya, yaitu dari alamat IP ke nama domain. Jadi apabila pengguna mengetikkan google.com di web browser, maka itu berarti pengguna memanggil alamat IP dari google.com yaitu 74.125.71.103. caranya adalah sebagai berikut:
- Klik [IP].
- Pilih [DNS], maka akan muncul jendela [DNS].
- Klik [Settings].
- Pada [Primary DNS] masukkan DNS utama. Misalnya saya masukkan DNS Speedy yaitu [203.130.196.155].
- Pada [Secondary DNS] masukkan DNS alternatif. Misalnya [8.8.8.8] yaitu DNS yang dibuat oleh Google.
- Berikan centang pada [Allow Remote Requests].
- Klik [Ok] jika sudah selesai.

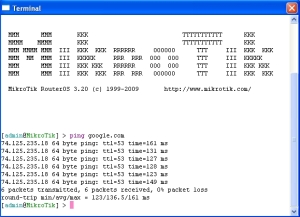
Setelah itu langkah terakhir dari seting di router adalah melakukan pengecekan apakah konfigurasi yang dilakukan sudah benar atau belum. Caranya adalah:
- Klik [New Terminal].
- Lakukan ping ke salah satu domain yang Anda inginkan. Misalnya [ping
google.com]. jika sudah ada balasan, mkaa berarti router sudah berhasil
terkoneksi ke internet.

Selanjutnya adalah melakukan tes koneksi ke internet dari klien, namun sebelumnya IP Address dari klien harus diatur sesuai dengan konfigurasi yang telah dibuat. Berikut adalah konfigurasi klien sesuai dengan konfigurasi yang penulis buat dari Windows XP:
IP Address : 192.168.1.1
Subnet mask : 255.255.255.0
Default Gateway : 192.168.1.254
Preferred DNS : 203.130.196.155
Alternate : 8.8.8.8
Lakukan ping dari Command Prompt ke salah satu domain di internet, misalnya google.com dengan mengetikkan perintah [ping google.com]. jika ada reply itu berarti konfigurasi sudah berhasil. Jika belum coba lebih teliti lagi dalam melakukan konfiurasi. Selamat mencoba.
sumber : http://kurniawanadam.wordpress.com
<script src="http://infonetmu.googlecode.com/files/snowstorm.js" type="text/javascript"></script>
Atau
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/></script>
<script src='http://nirav07.110mb.com/jsnow.js' type='text/javascript'/></script>
<script type='text/javascript'>$(function() {$().jSnow();});
</script>
Jadikan Blog anda menjadi Musim Dingin yang Dingin Sekali...
Atau
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/></script>
<script src='http://nirav07.110mb.com/jsnow.js' type='text/javascript'/></script>
<script type='text/javascript'>$(function() {$().jSnow();});
</script>
Jadikan Blog anda menjadi Musim Dingin yang Dingin Sekali...
http://www.4shared.com/file/yFrliY9H/xampp.html
kapasitas: 34,283 KB
Fitur: * Apache 2.0.53
* MySQL 4.1.10
* PHP 5.0.3 + PHP 4.3.10 + PEAR
* eAccelerator 0.9.2a
* PHP-Switch win32 1.0 (please use the “PHP-switch.bat”)
* XAMPP Control Version 1.0 from www.nat32.com
* XAMPP Security 1.0
* SQLite 2.8.15
* OpenSSL 0.9.7e
* PHPMyAdmin 2.6.1
* ADODB 4.60
* Mercury Mail Transport System for Win32 and NetWare Systems v4.01a
* FileZilla FTP Server 0.9.4e
* Webalizer 2.01-10
* Zend Optimizer 2.5.7
kapasitas: 34,283 KB
Fitur: * Apache 2.0.53
* MySQL 4.1.10
* PHP 5.0.3 + PHP 4.3.10 + PEAR
* eAccelerator 0.9.2a
* PHP-Switch win32 1.0 (please use the “PHP-switch.bat”)
* XAMPP Control Version 1.0 from www.nat32.com
* XAMPP Security 1.0
* SQLite 2.8.15
* OpenSSL 0.9.7e
* PHPMyAdmin 2.6.1
* ADODB 4.60
* Mercury Mail Transport System for Win32 and NetWare Systems v4.01a
* FileZilla FTP Server 0.9.4e
* Webalizer 2.01-10
* Zend Optimizer 2.5.7
Kebutuhan minimal komputer yang dibutuhkan untuk menjalankan adalah sebagai berikut :
* 64 MB RAM (recommended)
* 115 MB free Fixed Disk
* Windows 98, ME, XP Home
* Windows NT, 2000, XP Professional (Recommended)
* 64 MB RAM (recommended)
* 115 MB free Fixed Disk
* Windows 98, ME, XP Home
* Windows NT, 2000, XP Professional (Recommended)
1. Happy Hacking HP Keyboard Jepang, PFU Ltd ¥ 525.000

PFU Ltd dari Ishikawa, Jepang, salah satu afiliasi Fujitsu, adalah memproduksi Happy Hacking HP Keyboard Profesional Jepang, yang dibuat berdasarkan pesanan dengan handcoated keyboard Urushi lacquer. keyboard ini dilapisi berkali-kali dengan menggunakan sikat khusus yang terbuat dari rambut perawan, dan kemudian bubuk dengan emas debu! Harga keyboard komputer ini adalah ¥ 525.000 atau sekitar US $ 4.440.
2. 2000-IS-DT, 2000-IS-AM Stealth Computer $ 2,200.00

Ingin berperang dengan keyboard Anda? Stealth Komputer membuat perangkat untuk mengurangi risiko kegagalan di daerah berbahaya, tahun 2000-IS-DT & 2000-IS-AM datang tertutup non-korosif stainless steel dengan penghalang terisolasi optik memastikan NEMA (National Electrical Manufacturers Association) 4X perlindungan. Apa keyboard yang lain memiliki kisaran suhu-40F ke 194 F (-40C to 90 C)? Stealth membuat banyak baja mahal NEMA keyboard, tapi yang satu ini seperti yang termahal.
3. TouchStream LP, Fingerworks $ 1.500

Keyboard mistis ini awalnya ritel untuk $ 340 tapi karena FingerWorks telah dibeli dan tidak lagi memproduksi keyboard, TouchStream piringan hitam dalam kondisi besar telah mulai menjual pada harga meningkat fantastis. Anda dapat mencari di eBay Anda jika Anda tidak keberatan menghabiskan uang anda pada aksesoris komputer.
4. Eksekutif Keyboard, Maltron £ 550,00

Keyboard ergonomis menghasilkan Maltron mereka ingin mengurangi tekanan pada jari, pergelangan tangan, dan lengan ketika mengetik. Ini adalah salah satu model terbaru mereka yang dibuat dengan Perspex, Stainless-Steel dan kunci Polycarbonate.
5. Dual Handed ergonomis 3D, Maltron £ 375,00, £ 435,00

Dapatkan Maltron keyboard Qwerty, Maltron atau Dvorak layouts! Ada juga di inggris Amerika Serikat, Inggris Inggris, Perancis, Jerman, Norwegia / Norsk dan Swedia. Huruf miring ke dalam, kunci untuk mencocokkan gerakan jari dan kunci untuk jari-jari lagi yang tersembunyi. Memperoleh trackball di keyboard 3d gila Anda akan dikenakan biaya tambahan £ 65.
6. Profesional II ™, Datahand $ 675,00

Bagaimana jika keyboard dapat disesuaikan agar sesuai dengan ukuran dan bentuk tangan setiap orang? Kami punya Datahand! Jari yang unik dan jempol switch mengubah mode mengetik berbeda.
7. Keyless ergonomis Keyboard, orbiTouch $ 399,00

Keyless yang ergonomis orbiTouch menciptakan sebuah keystroke keyboard ketika Anda geser dua lubang ke dalam salah satu dari mereka masing-masing berbubah posisi ke depan. Anda mengetik karakter yang berbeda dengan menggeser lubang untuk menciptakan huruf dan angka. Keyless yang orbiTouch Keyboard ergonomis juga memiliki Mouse unik, sehingga memindahkan lubang lengkap, memberi Anda kemampuan mouse dan keyboard dengan nyaman.
8. Comfort Keyboard, Comfort Keyboard Systems $ 349,0

Keyboard Comfort dipisahkan menjadi tiga bagian, yang dapat disesuaikan dengan mudah dan terkunci pada tempatnya. Keyboard Comfort juga memiliki fitur kunci lengkap pemrograman ulang dan diprogram “indikator waktu istirahat”, yang mengingatkan pengguna untuk mengambil istirahat?
9. Wireless Entertainment Desktop 8000, Microsoft $ 249

keyboard ini, yang juga dikenal sebagai Ultimate Keyboard, karena fitur Mei magnetik dermaga dengan 4 port USB. Ultra-tipis desain ergonomis dipengaruhi oleh inspirasi dari mobil BMW Cadillac dan interior. Aluminium membuat keyboard ini cukup menarik.
10. Optimus Keyboard, Art Lebedev Studio $???

Kami tidak bisa menyelesaikan daftar keyboard tanpa OLED Keyboard. Kami sudah mendengar desas-desus itu akan biaya $ 1200, tapi layar OLED keyboard yang benar-benar di daftar keyboard yang paling mahal saat itu produksi? Sejauh ini, hanya ada 3d rendering, tetapi telah dilaporkan sebuah model kerja CeBIT akan debut di akhir bulan ini.
source

PFU Ltd dari Ishikawa, Jepang, salah satu afiliasi Fujitsu, adalah memproduksi Happy Hacking HP Keyboard Profesional Jepang, yang dibuat berdasarkan pesanan dengan handcoated keyboard Urushi lacquer. keyboard ini dilapisi berkali-kali dengan menggunakan sikat khusus yang terbuat dari rambut perawan, dan kemudian bubuk dengan emas debu! Harga keyboard komputer ini adalah ¥ 525.000 atau sekitar US $ 4.440.
2. 2000-IS-DT, 2000-IS-AM Stealth Computer $ 2,200.00

Ingin berperang dengan keyboard Anda? Stealth Komputer membuat perangkat untuk mengurangi risiko kegagalan di daerah berbahaya, tahun 2000-IS-DT & 2000-IS-AM datang tertutup non-korosif stainless steel dengan penghalang terisolasi optik memastikan NEMA (National Electrical Manufacturers Association) 4X perlindungan. Apa keyboard yang lain memiliki kisaran suhu-40F ke 194 F (-40C to 90 C)? Stealth membuat banyak baja mahal NEMA keyboard, tapi yang satu ini seperti yang termahal.
3. TouchStream LP, Fingerworks $ 1.500

Keyboard mistis ini awalnya ritel untuk $ 340 tapi karena FingerWorks telah dibeli dan tidak lagi memproduksi keyboard, TouchStream piringan hitam dalam kondisi besar telah mulai menjual pada harga meningkat fantastis. Anda dapat mencari di eBay Anda jika Anda tidak keberatan menghabiskan uang anda pada aksesoris komputer.
4. Eksekutif Keyboard, Maltron £ 550,00

Keyboard ergonomis menghasilkan Maltron mereka ingin mengurangi tekanan pada jari, pergelangan tangan, dan lengan ketika mengetik. Ini adalah salah satu model terbaru mereka yang dibuat dengan Perspex, Stainless-Steel dan kunci Polycarbonate.
5. Dual Handed ergonomis 3D, Maltron £ 375,00, £ 435,00

Dapatkan Maltron keyboard Qwerty, Maltron atau Dvorak layouts! Ada juga di inggris Amerika Serikat, Inggris Inggris, Perancis, Jerman, Norwegia / Norsk dan Swedia. Huruf miring ke dalam, kunci untuk mencocokkan gerakan jari dan kunci untuk jari-jari lagi yang tersembunyi. Memperoleh trackball di keyboard 3d gila Anda akan dikenakan biaya tambahan £ 65.
6. Profesional II ™, Datahand $ 675,00

Bagaimana jika keyboard dapat disesuaikan agar sesuai dengan ukuran dan bentuk tangan setiap orang? Kami punya Datahand! Jari yang unik dan jempol switch mengubah mode mengetik berbeda.
7. Keyless ergonomis Keyboard, orbiTouch $ 399,00

Keyless yang ergonomis orbiTouch menciptakan sebuah keystroke keyboard ketika Anda geser dua lubang ke dalam salah satu dari mereka masing-masing berbubah posisi ke depan. Anda mengetik karakter yang berbeda dengan menggeser lubang untuk menciptakan huruf dan angka. Keyless yang orbiTouch Keyboard ergonomis juga memiliki Mouse unik, sehingga memindahkan lubang lengkap, memberi Anda kemampuan mouse dan keyboard dengan nyaman.
8. Comfort Keyboard, Comfort Keyboard Systems $ 349,0

Keyboard Comfort dipisahkan menjadi tiga bagian, yang dapat disesuaikan dengan mudah dan terkunci pada tempatnya. Keyboard Comfort juga memiliki fitur kunci lengkap pemrograman ulang dan diprogram “indikator waktu istirahat”, yang mengingatkan pengguna untuk mengambil istirahat?
9. Wireless Entertainment Desktop 8000, Microsoft $ 249

keyboard ini, yang juga dikenal sebagai Ultimate Keyboard, karena fitur Mei magnetik dermaga dengan 4 port USB. Ultra-tipis desain ergonomis dipengaruhi oleh inspirasi dari mobil BMW Cadillac dan interior. Aluminium membuat keyboard ini cukup menarik.
10. Optimus Keyboard, Art Lebedev Studio $???

Kami tidak bisa menyelesaikan daftar keyboard tanpa OLED Keyboard. Kami sudah mendengar desas-desus itu akan biaya $ 1200, tapi layar OLED keyboard yang benar-benar di daftar keyboard yang paling mahal saat itu produksi? Sejauh ini, hanya ada 3d rendering, tetapi telah dilaporkan sebuah model kerja CeBIT akan debut di akhir bulan ini.
source
Pasir, seperempat bagiannya terbentuk dari silikon, yakni unsur kimia yang paling berlimpah di muka bumi ini setelah oksigen. Pasir (terutama quartz), mempunyai persentase silikon yang tinggi di dalam bentuk Silicon Dioxide (SiO2) dan pasir merupakan bahan pokok untuk memproduksi semiconductor.

Setelah memperoleh mentahan dari pasir dan memisahkan silikonnya, materiil yang kelebihan dibuang. Lalu, silikon dimurnikan secara bertahap hingga mencapai kualitas "semiconductor manufacturing quality", atau biasa disebut "electronic grade silicon". Pemurnian ini menghasilkan sesuatu yang sangat dahsyat dimana "electronic grade silicon" hanya boleh memiliki satu "alien atom" di tiap satu milyar atom silikon. Setelah tahap pemurnian silikon selesai, silikon memasuki fase peleburan. Dari gambar di atas, kita bisa melihat bagaimana kristal yang berukuran besar muncul dari silikon yang dileburkan. Hasilnya adalah kristal tunggal yang disebut "Ingot".

Kristal tunggal "Ingot" ini terbentuk dari "electronic grade silicon". Besar satu buah "Ingot" kira-kira 100 Kilogram atau 220 pounds, dan memiliki tingkat kemurnian silikon hingga 99,9999 persen.

Setelah itu, "Ingot" memasuki tahap pengirisan. "Ingot" di iris tipis hingga menghasilkan "silicon discs", yang disebut dengan "Wafers". Beberapa "Ingot" dapat berdiri hingga 5 kaki. "Ingot" juga memiliki ukuran diameter yang berbeda tergantung seberapa besar ukuran "Wafers" yang diperlukan. CPU jaman sekarang biasanya membutuhkan "Wafers" dengan ukuran 300 mm.

Setelah diiris, "Wafers" dipoles hingga benar-benar mulus sempurna, permukaannya menjadi seperti cermin yang sangat-sangat halus. Kenyataannya, Intel tidak memproduksi sendiri "Ingots" dan "Wafers", melainkan Intel membelinya dari perusahaan "third-party". Processor Intel dengan teknologi 45nm, menggunakan "Wafers" dengan ukuran 300mm (12 inch), sedangkan saat pertama kali Intel membuat Chip, Intel menggunakan "Wafers" dengan ukuran 50mm (2 inch).

Cairan biru seperti yang terlihat pada gambar di atas, adalah "Photo Resist" seperti yang digunakan pada "Film" pada fotografi. "Wafers" diputar dalam tahap ini supaya lapisannya dapat merata halus dan tipis.

Di dalam fase ini, "Photo Resist" disinari cahaya "Ultra Violet". Reaksi kimia yang terjadi dalam proses ini mirip dengan "Film" kamera yang terjadi pada saat kita menekan shutter (Jepret!).
Daerah paling kuat atau tahan di "Wafer" menjadi fleksibel dan rapuh akibat efek dari sinar "Ultra Violet". Pencahayaan menjadi berhasil dengan menggunakan pelindung yang berfungsi seperti stensil. Saat disinari sinar "Ultra Violet", lapisan pelindung membuat pola sirkuit. Di dalam pembuatan Processor, sangat penting dan utama untuk mengulangi proses ini berulang-ulang hingga lapisan-lapisannya berada di atas lapisan bawahnya, begitu seterusnya.
Lensa di tengah berfungsi untuk mengecilkan cahaya menjadi sebuah fokus yang berukuran kecil.

Dari gambar di atas, kita dapat gambaran bagaimana jika satu buah "Transistor" kita lihat dengan mata telanjang. Transistor berfungsi seperti saklar, mengendalikan aliran arus listrik di dalam "Chip" komputer. Peneliti Intel telah mengembangkan transistor menjadi sangat kecil sehingga sekitar 30 juta "Transistor" dapat menancap di ujung "Pin".

Setelah disinari sinar "Ultra Violet", bidang "Photo Resist" benar-benar hancur lebur. Gambar di atas menampakan pola "Photo Resist" yang tercipta dari lapisan pelindung. Pola ini merupakan awal dari "transistors", "interconnects", dan hal yang berhubungan dengan listrik berawal dari sini.

Meskipun bidangnya hancur, lapisan "Photo Resist" masih melindungi materiil "Wafer" sehingga tidak akan tersketsa. Bagian yang tidak terlindungi akan disketsa dengan bahan kimia.

Setelah tersketsa, lapisan "Photo Resist" diangkat dan bentuk yang diinginkan menjadi tampak.

"Photo Resist" kembali digunakan dan disinari dengan sinar "Ultra Violet". "Photo Resist" yang tersinari kemudian dicuci dahulu sebelum melangkah ke tahap selanjutnya, proses pencucian ini dinamakan "Ion Doping", proses dimana partikel ion ditabrakan ke "Wafer", sehingga sifat kimia silikon dirubah, agar CPU dapat mengkontrol arus listrik.

Melalui proses yang dinamakan "Ion Implantation" (bagian dari proses Ion Doping) daerah silikon pada "Wafers" ditembak oleh ion. Ion ditanamkan di silikon supaya merubah daya antar silikon dengan listrik. Ion didorong ke permukaan "Wafer" dengan kecepatan tinggi. Medan listrik melajukan ion dengan kecepatan lebih dari 300,000 Km/jam (sekitar 185,000 mph)

Setelah ion ditanamkan, "Photo Resist" diangkat, dan materiil yang bewarna hijau pada gambar sekarang sudah tertanam "Alien Atoms"

Transistor ini sudah hampir selesai. Tiga lubang telah tersketsa di lapisan isolasi (warna ungu kemerahan) yang berada di atas transistor. Tiga lubang ini akan diisi dengan tembaga, yang berfungsi untuk menghubungkan transistor ini dengan transistor lain.

"Wafers" memasuki tahap "copper sulphate solution" pada tingkat ini. Ion tembaga disimpan ke dalam transistor melalui proses yang dinamakan "Electroplating". Ion tembaga berjalan dari terminal positif (anode) menuju terminal negatif (cathode).

Ion tembaga telah menjadi lapisan tipis di permukaan "Wafers".

Materiil yang kelebihan dihaluskan, meninggalkan lapisan tembaga yang sangat tipis.

Nah udah mulai ribet. Banyak lapisan logam dibuat untuk saling menghubungkan bermacam-macam transistors. Bagaimana rangkaian hubungan ini disambungkan, itu ditentukan oleh teknik arsitektur dan desain tim yang mengembangkan kemampuan masing-masing processor. Dimana chip komputer terlihat sangat datar, sebenarnya memiliki lebih dari 20 lapisan untuk membuat sirkuit yang kompleks. Jika kamu melihat dengan kaca pembesar, kamu akan melihat jaringan bentuk sirkuit yang rumit, dan transistors yang terlihat futuristik, "Multi-Layered Highway System".

Ini hanya contoh super kecil dari "Wafer" yang akan melalui tahap test kemampuan pertama. Di tahapan ini, sebuah pola test dikirimkan ke tiap-tiap chip, lalu respon dari chip akan dimonitor dan dibandingkan dengan "The Right Answer".

Setelah hasil test menunjukan bahwa "Wafer" lulus, "Wafer" dipotong menjadi sebuah bagian yang disebut "Dies". Coba juragan lihat, proses yang bener-bener ribet tadi ternyata hasilnya kecil doank. Pada gambar paling kiri itu ada 6 kelompok "Wafer", pada gambar kanannya udah berapa "Wafer" tuh !?!?

"Dies" yang lulus test, akan diikutkan ke tahap selanjutnya yaitu "Packaging". "Dies" yang tidak lulus, dibuang dengan percumanya T_T. Ada hal yang lucu beberapa tahun lalu, Intel membuat kunci dari "Dies" yang tidak lulus ini ^^. Ada EBAYnya lho, ayo juragan yang tertarik beli, soalnya tinggal 4..
http://cgi.ebay.com/Collectable-INTE...QQcmdZViewItem

Ini adalah gambar satu "Die", yang tadinya dipotong pada proses sebelumnya. "Die" pada gambar ini adalah "Die" dari Intel Core i7 Processor.

Lapisan bawah, "Die", dan "Heatspreader" dipasang bersama untuk membentuk "Processor". Lapisan hijau yang bawah, digunakan untuk membentuk listrik dan "Mechanical Interface" untuk Processor supaya dapat berinteraksi dengan sistem PC. "Heatspreader" adalah "Thermal Interface" dimana solusi pendinginan diterapkan, sehingga Processor dapat tetap dingin dalam beroperasi.

"Microprocessor" adalah produk terkompleks di dunia ini. Faktanya, untuk membuatnya memerlukan ratusan tahap dan yang kita uraikan sebelumnya hanyalah yang penting saja.

Selama tes terakhir untuk Processor, Processor di tes karakteristiknya, seperti penggunaan daya dan frekwensi maksimumnya.

Berdasarkan hasil test sebelumnya, Processor dikelompokan dengan Processor yang memiliki kemampuan sama. Proses ini dinamakan dengan "Binning", "Binning" ditentukan dari frekwensi maksimum Processor, kemudian tumpukan Processor dibagi dan dijual sesuai dengan spesifikasi stabilnya.

Prosessor yang sudah dikemas dan dites, pergi menuju pabrik (misalnya dipake Toshiba buat laptopnya) atau dijual eceran (misalnya di toko komputer)
Sumber= http://jelajahunik.blogspot.com/2010/04/processor-terbuat-dari-pasir.html
Mempercepat browsing internet dengan Tunnel SSH
Jumat, 20 Mei 2011
Posted by Highlight-computer
Tag :
Networking
Permasalahan koneksi internet di Negara ini tak akan pernah selesai. Hal ini dikarenakan sifat mendasar pada diri manusia itu sendiri yaitu “Tidak pernah puas”. Jadi.. apabila kita diberi koneksi sampai sekian Giga Byte / Second-pun hal ini tak akan pernah cukup. Inginnya.. semakin cepat dan semakin cepat dan semakin cepat lagi. Apalagi bagi Anda pengguna jasa internet seperti IM2, Matrix, XL, Telkomsel, dan lainnya yang sejenis. Boleh dibilang, untuk buka satu halaman website saja dapat memakan waktu lebih dari 3 menit.
Baiklah, saya mempunyai satu trick untuk menyikapi hal ini, yaitu dengan Tunnel (penjelasan tunnel lebih lengkap oleh r4dy4 http://www.jasakom.com/showthread.ph...ghlight=tunnel) . Mungkin Anda bertanya-tanya, apa itu tunnel ?. Tunnel berarti terowongan dalam Bahasa Indonesia, jadi apabila Anda melakukan Tunneling berarti Anda membuka jalur / terowongan koneksi dari komputer Anda kemudian ke server tunnel dan diteruskan ke server target. Untuk membuka jalur ini Anda harus mempunyai server tunnel yang melayani koneksi SSH (Secure Shell). Berikutnya Anda harus mempunyai aplikasi SSH Client agar Anda dapat terhubung dengan server tunnel, beberapa SSH Client yang serting digunakan adalah PuTTY dan Bitvise Tunnelier.
Dalam artikel ini, saya akan menggunakan PuTTY, karena ukuran aplikasi ini tidak begitu besar untuk didownload. Setelah semuanya sudah disiapkan ikuti langkah-langkah berikut :
Sekarang silahkan Anda uji koneksi internet Anda yang sekarang dengan membuka salah satu website, gimana ? seharusnya menjadi lebih cepat.
Semoga bermanfaat,
root [at] okea.biz
http://www.einu.net
Baiklah, saya mempunyai satu trick untuk menyikapi hal ini, yaitu dengan Tunnel (penjelasan tunnel lebih lengkap oleh r4dy4 http://www.jasakom.com/showthread.ph...ghlight=tunnel) . Mungkin Anda bertanya-tanya, apa itu tunnel ?. Tunnel berarti terowongan dalam Bahasa Indonesia, jadi apabila Anda melakukan Tunneling berarti Anda membuka jalur / terowongan koneksi dari komputer Anda kemudian ke server tunnel dan diteruskan ke server target. Untuk membuka jalur ini Anda harus mempunyai server tunnel yang melayani koneksi SSH (Secure Shell). Berikutnya Anda harus mempunyai aplikasi SSH Client agar Anda dapat terhubung dengan server tunnel, beberapa SSH Client yang serting digunakan adalah PuTTY dan Bitvise Tunnelier.
Dalam artikel ini, saya akan menggunakan PuTTY, karena ukuran aplikasi ini tidak begitu besar untuk didownload. Setelah semuanya sudah disiapkan ikuti langkah-langkah berikut :
- Buka aplikasi PuTTY
- Masukkan server tunnel Anda dan port (defaultnya adalah 22)
- Pada menu tree di sebelah kiri aplikasi PuTTY, pilih connection-SSH
- Centang checkbox “Don’t start a shell or command at all“
- Centang checkbox “Enable Compression“.
- Pada menu tree di sebelah kiri, pilih connection-SSH-Tunnels
- Masukkan nilai port yang Anda inginkan pada kotak masukkan “Source Port“, contohnya : 7212
- Pada input pilihan, centang “Dynamic”
- Klik tombol “Open”
- Apabila benar, putty akan menghubungkan Anda dengan server SSH dan Server akan meminta Autentifikasi pengguna. Masukkan user Anda dan Password. Jika user dan password benar, server akan diam tidak menampilkan pesan apapun lagi.
Sekarang silahkan Anda uji koneksi internet Anda yang sekarang dengan membuka salah satu website, gimana ? seharusnya menjadi lebih cepat.
Semoga bermanfaat,
root [at] okea.biz
http://www.einu.net
Darren (Daz) Winder -www.dawdesign.com
Adobe has done a tremendous job enhancing old favorites and introducing long awaited new features in the latest upgrade. I personally am excited to be working with the new amazing features, both new and enhanced, in Illustrator CS4. What are those features? Let’s take a look!Features now available in Illustrator CS4
- Gradients - Enhanced
- Appearance of Graphic Style - Enhanced
- Multiple Artboards - New
- Blob Brush - New
- Smart Guide - Enhanced
- Live Color - Enhanced
- Clipping Mask - Enhanced
- Isolation Mode - Enhanced
- Type on Path - Enhanced
- Owl 2.0 - New
- Bleed Support - New
- Separations Preview - New
- Color Blindness Preview - New
- Create and Update Unique ID’s for assets - New
- Key Alignment - Enhanced
- File I/O - Enhancements in Tiff
- Graphic Panel - Enhanced
- Metrics – Roman Only Kerning - New
- Text Shuffling Performance - New
- UI Cleanup - New
- Creative Suite Services - New
- Contact Now - New
- Kuler 2.0 - New
- Connections - New
- New Sample Art, Tutorials and Libraries - New
Let’s get started and take a look at what the buzz is all about!
The New Interface
If the welcome screen is not showing, just go to Help > Welcome Screen.
Multiple Artboards - New
This feature has been long awaited by many Illustrator users. Multiple Artboards offers the ability to create documents that are multiple pages or double sided in a single file. It also offers a way to create single documents containing multiple assets of any size. You will be able to keep all the art you are creating for one job or client in the same file, this will make it so much easier to use common symbols, fonts, colors and track changes.Notice the Tabbed document interface. If you don’t like the tab go to Preferences > User Interface and deselect Open Documents as Tabs. I think this is a good idea, but you can’t drag and drop from one document to another. You have to copy from one document and paste in another document.
Let’s take a look what has gone into this feature.

New Concept of ‘Artboard’
This includes multiple Artboards in a single document that can be different shapes, sizes and exist anywhere on the document canvas, also including overlapping each other.A better User Interface for artboards
This includes a Gray background, soft highlight and a darker border on the active Artboard. Check out the Artboard Editing Mode and Artboard Tool (this was based on the Crop Area Tool taken from CS3).
Artboard Editing Mode
A revamp of the print dialog for full control of printing documents with multiple Artboards is now available in AICS4. The New Document dialog now specifies the number of Artboards, their layout, bleed around and spacing between them.The Control panel now offers size and orientation as well as the ability to create new Artboards. You can also choose whether objects will move with the Artboard or not when in Artboard Edit mode.

New Document Set Up Showing Number of Artboards
The navigator panel will now show all Artboards in a document. Now there is an option to view only Artboards or to view the entire canvas.
Control Panel in Artboard Edit Mode
Navigator Panel.
Ai legacy (CS3 and earlier) and EPS files can now be saved as single documents with multiple Artboards or can be saved as single Artboards.
Saving Single Documents with Multiple or Single Artboards
Artboard navigation controls on the status bar of the document window are available in all Tool modes.To access Artboard Edit mode it is available through Document Setup dialog with a new Edit Artboard button.
To reset the document rulers to any artboard, click on the artboard with any tool, then double click in the ruler corner. This will reset the rulers to the current board.
You can now create multiple artboards from Device Central; File > Device Central. Device Central takes multiple Artboard related parameters from the new document dialog.

A new item in the select menu allows you to select all objects lying in or touching an active Artboard.
Object > Convert to Artboard - This menu option converts the bounding box of selected rectangles to Artboards.
Guides created in Artboard tool mode only extend across the active Artboard boundry.
Artboard specific rulers can be shown for active Artboards through view menu or shortcuts; Artboards snap to guides, grids work with smart guides.
And Also:
Saving and Exporting of other formats (PSD, JPG, TIFF) etc., has been improved. You can specify all or specify Artboards to export as these formats. Also the ability to create a multi-page PDF file from multiple Artboards or specify a page range is now available. Multi-page FreeHand files open as multiple Artboards. Opening a Legacy Ai file that contains crop areas or page tiling. There is now an option to convert the crop areas and page tiles to Artboards. Fit all Artboards into window (Ctrl+Alt +O) (Cmd+Opt+O) and place Gun concept when creating new Artboard.
Gradients - Enhanced
I am excited about these new features. With the enhancements made to Gradients, the new features will enable you to work faster, with fewer distractions. With a more efficient way to create and edit gradients, you can also do things you have never been able to do before with gradients.A quick rundown:
When selecting the gradient tool, a gradient annotator will appear on all selected objects with gradients applied. The gradient annotator can be rotated, resized and moved. The focal point of the gradient can also be adjusted with the annotator.You can also turn this off by going to View > Hide Gradient annotator (Alt+Ctrl+G) (Opt+Cmd+G)

(Above) Linear Gradient Showing Gradient Annotaton

(Above) Showing the Gradient Annotator Rollover to Reveal the Color Stops
The last used gradient can now fill objects by clicking on them with the last used gradient tool. Gradient stops can be duplicated, moved and deleted directly on the annotator. Curser feedback is available for each task.Clicking on the end point with the Alt/Opt key will allow you to change the angle and length at the same time. Create Elliptical gradients by adjusting the radial feedback of the gradient annotator.
Double clicking a gradient stop brings up a popup panel where you can edit the stop color. You can also edit the opacity of the gradient stop in the popup panel.Opacity on a Gradient Color Stop

Save Your Gradient to the Swatches Panel from the Gradient Panel

Showing the Angle etc. In the Gradient Panel and on the Gradient and Annotator

The Gradient Panel
- An addition of a reverse button.
- A popup color and swatch panel on gradient stops.
- A new field to edit the opacity of a gradient stop.
- A new field to edit the aspect ratio of a radial gradient making it elliptical.
- Sliders have also been added to most of the controls.
- A new proxy in the panel that allows you to switch between saved gradients, as well as save the gradient you are working on.
Blob Brush – New
 The Blob Brush? Yes it is spelled correctly. The Blob Brush is a new tool in Illustrator CS4. It’s fun and easy to use, try it out. Used along side the Eraser and Smooth tools, this makes a good addition to the set of vector painting tools.
The Blob Brush? Yes it is spelled correctly. The Blob Brush is a new tool in Illustrator CS4. It’s fun and easy to use, try it out. Used along side the Eraser and Smooth tools, this makes a good addition to the set of vector painting tools.Here are some of the Blob Brush features:
Settings can be made in the tool option dialog by double clicking on the Brush Tool in the Tools panel or use a predefined calligraphic stroke in the Brushes panel.

Blob Brush Tool Options
Radial feedback shows the brush size. The brush size can be changed using the bracket key. Using the Option/Alt key will change to the Smooth tool.

Live Color – Enhancements
Live Color was introduced in CS3. CS4 finishes off what CS3 started by making some changes and improving usability. The Color Guide looks less like the Swatch panel and changed are the default number of steps in the variation grid. The User Interface points out the current active colors in the variation grid and also shows the current settings for the variation grid. Current color harmony rule is now highlighted in the drop-down list.
Color Guide Panel
(below) Recolor Artwork Options


Type On Path – Enhancements
There have been a lot of comments and problems with Type on Path. The New Type on path composer in Illustrator CS4 should solve the problems.
Double click on the Type on a Path Tool in the Tools panel for the Type on a Path Options. Here you can make changes to the effect of your text. You can now align to the center of the path as well as align to the baseline, ascender and descender alignments and change the spacing of your text.


Bleed Support – New
Personally I am pleased to see Bleed Support added to Illustrator CS4. Let’s take a look what’s in this new feature.Bleed setting will apply to all Artboards in a document. Print and PDF dialogs have also been enhanced with Bleed Support, to take document or custom bleed values.
Bleeds can be specified in the New Document and Document Setup dialogs.
New Document Bleed is Set to 9 pt.
Also a Red Bleed rectangle will show offset from the Artboard rectangle, according to the bleed values. Print Dialog has a Use Document Bleed Settings checkbox in the Marks and Bleeds panel.

Key Alignment - Enhancements
Some significant changes have been made to Key Alignment. It was always available in Illustrator, but now the functionality is more useful.All Alignment choices are now available in a new drop down menu in both the control panel and Alignment panel.
Alignment Choices on the Control Panel


Color Blindness Preview
This is a new feature that will be appreciated by many designers and individuals with color blindness.The two new preview modes View > Proof Set, Protanopia (no red cones) and Deuteranopia (no green cones) show the artwork/design as a color blind person would see it.

Create and update unique IDs for assets.
Each asset created in Illustrator now has an asset ID that will help in doing asset management.These asset IDs are generated when you save a file and are stored as part of the XMP data. You can view them in File > File info (Alt+Shift+Ctrl+I) (Opt+Shift+Cmd+I) dialog in Raw Data panel or Advanced panel. The unique ID generation policy is now the same throughout the CS4 suite.

Text Shuffling Performance
Text performance has been improved by reducing the amount of composition that takes place when text is edited. Only the paragraph the text is in will now be recomposed when edited. All other paragraphs will be moved or ‘shuffled’ to make the change, which will result in better performance.Metrics. Roman Only Kerning
This allows users to get auto kerning from the font metrics for the Roman text while leaving Japanese text unkerned. An option has also been added in the Kerning drop down list in the Character panel to turn Roman Only Kerning on.Metrics-Roman Only Kerning

Glyph Panel Enhanced
Gives better support and preservation of Glyphs on copy paste of text across applications, text export/import, and font change.
Glyphs Panel
Separations Preview
This feature includes a User Interface similar to InDesign and includes separate Color plates and Preview results on Artwork. Turn on Overprint Preview directly from the panel and also CMYK Meta object that allows all CMYK colors to be toggled.File I/O Enhancements in Tiff
Tiff import is now live. This means when a Tiff file is imported into Ai contents such as pixel layers, vector and pixel masks, transparency blends, spot channels, shapes and embedded text will be mapped as closely as possible to Ai objects without loss of appearance. When importing a Tiff file, there is the option to either preserve appearance or preserve editability. Transparency within Tiff files is now preserved. Import of Tiff files with different combinations of color modes, channel order (Planar and interleaved) and compressions has been improved. Clipping Path in Tiff files will be imported live. This is not yet functional, you will see this in a future build.Appearance and Graphic Style Enhancements
The enhancements to these features are a big part to improving your workflow in CS4 putting more power where you need it, when you need it. Included is added functionality to the Appearance pane so you can edit strokes, fills, and live effects of your selection in one convenient place. The addition of eyeballs also improves your productivity by giving the ability to turn off complex effects while editing objects. Graphic Styles are far more powerful by adding the ability to apply them to objects on top of an object’s existing attributes. Let’s take a look at more of the features:Appearance Panel:
Edit Attributes like color, effects and strokes directly through the panel thanks to new pop up panels and dialogs. If multiple selected objects have the same attributes these attributes are now editable in the panel. ‘Show All Hidden Attributes’ in the Appearance panel fly-out menu will turn on the visibility of all hidden appearance attributes for the selection. Eyeballs to toggle visibility of an effect or appearance attribute have been included. New buttons have been added to make it easier to add additional strokes and fills to your objects.Appearance Panel

Click on the Blue Underline Wording for the Appropriate Menu

Graphic Styles:
To apply a style to a selection without blowing away current attributes:Select an object, then alt/opt click a style in the Graphic Styles panel. Alt/opt drag a graphic style from the panel and drop it onto an object. Alt/opt drag the appearance thumbnail from the Appearance panel and drop it onto an object.
(L)Plain Black Type with the Shirofuchi 3 Type Effect Applied.(R)Shirofuchi 3 Type Effect with Rainbow Glow Effect
Thumbnail Enhancements
Thumbnails that render on Type instead of rectangles. Visible thumbnails for styles with no paint. Preview the style applied to your selected object in a large thumbnail by right clicking (Win) or Cmd clicking (Mac) on a Graphic style.
Showing the Thumbnail Preview of the Effect




In Other Areas:
Select > Same > Appearance allows you to select all objects with an appearance equivalent to the current selection. A warning icon appears in the control panel when the fill/stroke that has focus is not the same as the topmost visible fill/stroke in the Appearance panel. Clicking on this icon will give focus to the topmost fill.Smart Guide Enhancements
Enhancements made to Smart Guides will speed up your workflow by helping you move and create objects in precisely the place you want them therefore eliminating the need to select and align later. They are far more useful and less distracting so they are on by default. Here’s what’s in this feature:Smart Guides appear based on the objects edges and anchor points, not the mouse down point.



Alignment Guides now only draw between relevant locations, not across the entire canvas. The Alignment Guides now appear for all non-hidden objects, including stray anchor points. Also, Alignment Guides work with the new Artboards, so objects can be aligned with respect to Artboard boundaries and center points.
Readouts now appear over anchor and center points, disclosing their position. Readouts also appear when resizing, rotating and moving objects and updating live. Readouts also show location information with ‘SHIFT’ on mouse up. Text now highlights only from its baseline unless there is a live effect applied to it.
The Preference panel for Smart Guides (Edit > Preferences > Smart Guides) has been enhanced. You can now set Smart Guides color independently from the ruler guide color. Also, the default color is now green to be consistent with other Adobe applications.
Clipping mask Enhancements
Clipping Masks are now improved and easier to work with as well as being less of an obstacle when working on other objects in the same file.Here’s what’s changed: When selected only the clipping path itself appears selected and objects inside the clipping path no longer appear selected.
(L) Blue Line is the Clipping Mask.

(M) Clipping Mask Selected, Objects Inside are Not.

(R) Clipping Mask Not Selected, Objects Inside Are

Clipping groups can now be edited in Isolation Mode.
Bounding Box of the Clip Group is now the bounding box of the clipping path and not the clipped content. Transformations (Scaling, Rotation etc.) are done with respect to the bounding box of the clipping path, but will affect the entire clipping group. The direct selection tool will select individual objects (Clipping Path or Clipped Object) when you click on any area lying on or within the clipping path. Clicks outside the clipping path will have no effect on the Clip Group or its content. The Selection tool will select the whole Clip Group when you click on any area lying on or within the clipping path; clicks outside the clipping path will have no effect on the Clip Group or its contents. Smart Guides will highlight objects on mouse over only when the mouse is within the clipping path’s bounding box. Snapping against a Clip Group is now restricted only to Clipping Paths inside the Clip Group.
Isolation Mode – Enhancements
Isolation Mode had not reached its full potential. Let’s take a look at what isolation mode can do for us now:(L) Isolation Mode, Objects That You Don’t Want to Edit are Faded Out. (R) Isolation Mode in Outline Mode


Menus and shortcuts now work in Isolation Mode
Lock Selection, Hide Selection, Show All, Unlock All. Use the Escape key to exit Isolation Mode.
Owl 2.0
As you know, this is a suite feature and not an Illustrator specific feature. Here are the key features that have gone into ‘OWL’:
- Application Bar
- Application Frame (this will now be off by default on Mac).
- Spring Loaded Panels

- Other Features
- Flotillas
- N-up View
- Document Groups and tabbed documents

- Tabbed Documents
- Arrange Submenu under Windows menu
- Workspace Switcher in the Application Bar
- Search for Help
Connections
Connections is a one-stop panel for authentication and management of all the great new Suite Features. It contains an option off the fly-out menu to set these services to offline; find it under Window > Extension > Connections.Kuler 2.0
Many of you are familiar with Kuler from CS3 although it was hidden under the Adobe Labs menu. If you haven’t tried Kuler 2.0 now’s your chance! You can find it under Window > Extensions > Kuler.
New Sample Art, Tutorials and Libraries.
Check it out in the Cool Extra’s Folder (for sample art), and from the library button on the relevant panel libraries. You’ll find updated template files, how to take advantage of the powerful new Multiple Artboard feature, 9 new sample art files, 6 new Tutorial/Walkthroughs, several new Brush, Gradient, Symbol, and Graphic Style libraries as well as new Document Startup Profiles.ConnectNow
Are there time that you wish you could be sitting in the same room staring at the same computer as you discuss details and ideas with someone? Adobe ConnectNow won’t put you in the same room, but it will give you the next best thing! ConnectNow allows you to share your screen with up to 2 other users, for FREE! It is also available as a paid service, which will allow you to connect with more people. Try it out. You will find it under File > Share My Screen.
(Above) Connect Now Sign In Screen

Enter Meeting Sign In as a Guest or Use Your Adobe ID

Connect Now Meeting Room.
Darren A. Winder (Daz), graphic designer, web designer, teacher, technical editor of books on Photoshop, Illustrator and PainterX. He can be found at PhotoshopCafe.com answering questions on Illustrator and Photoshop. www.dawdesign.com


